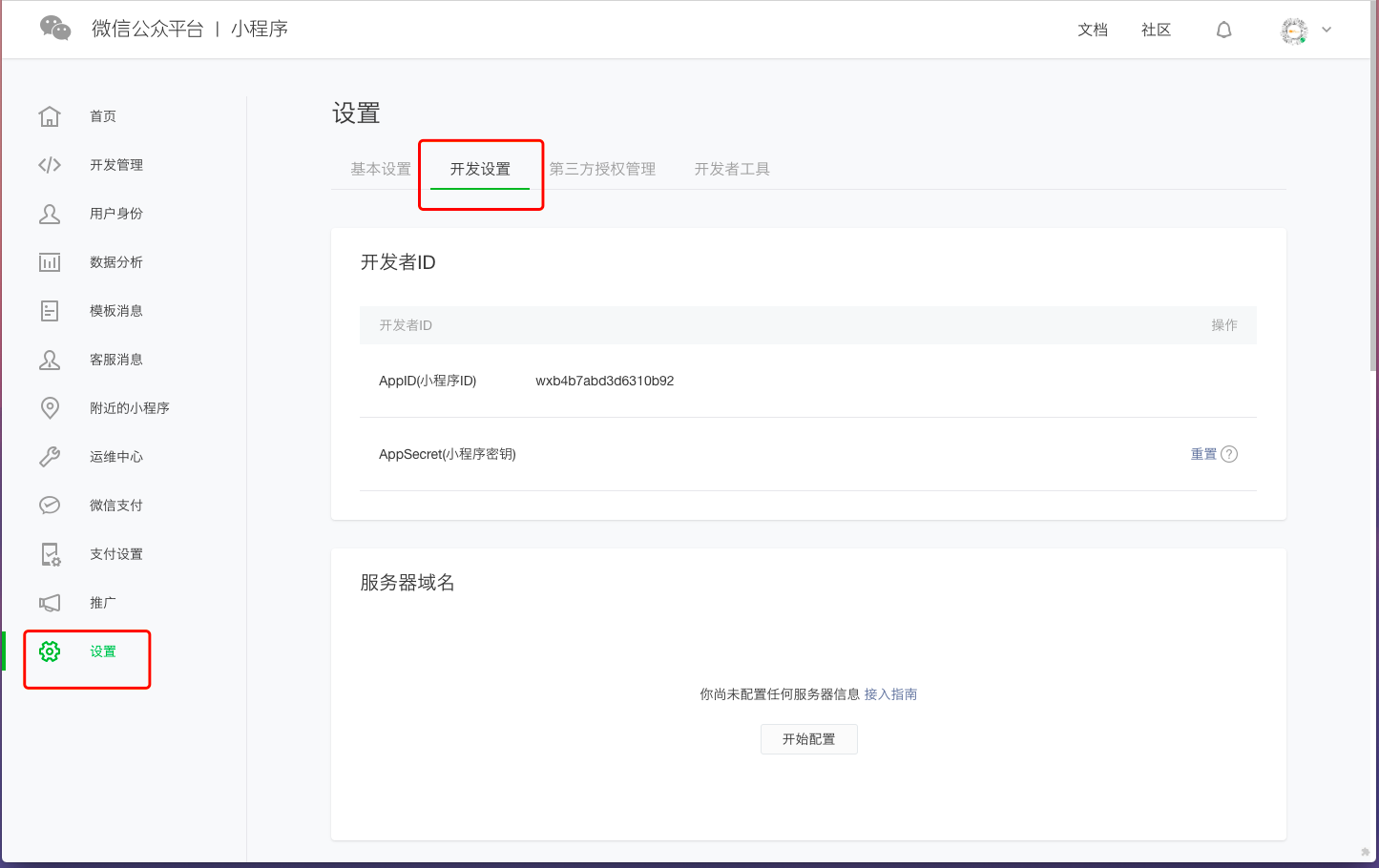
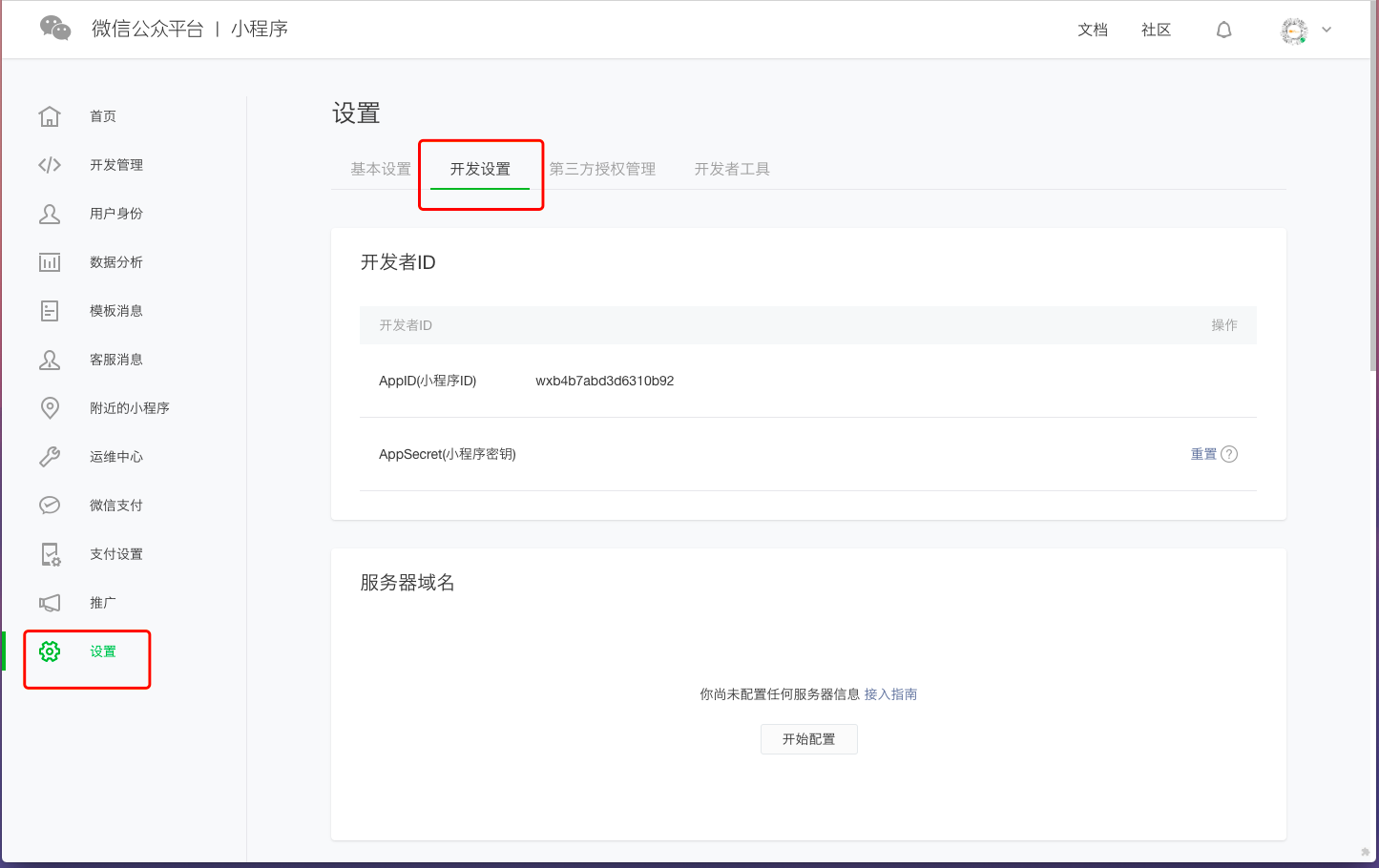
1首先先申请小程序,登陆小程序后--设置--开发设置

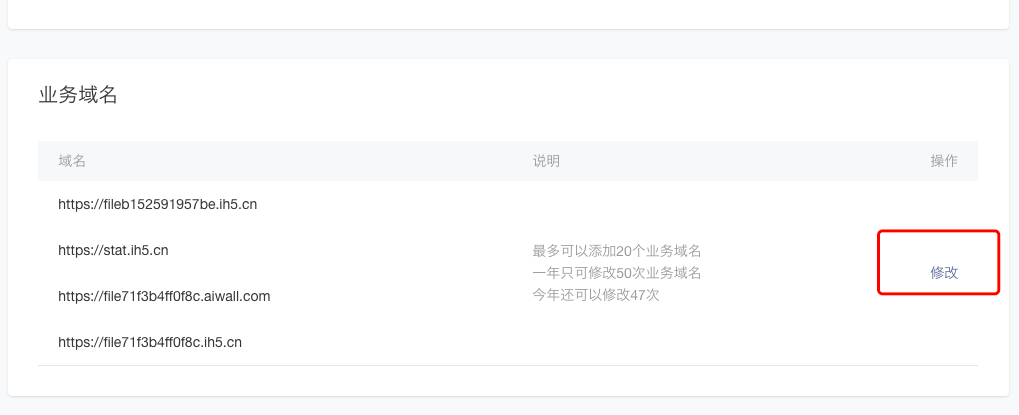
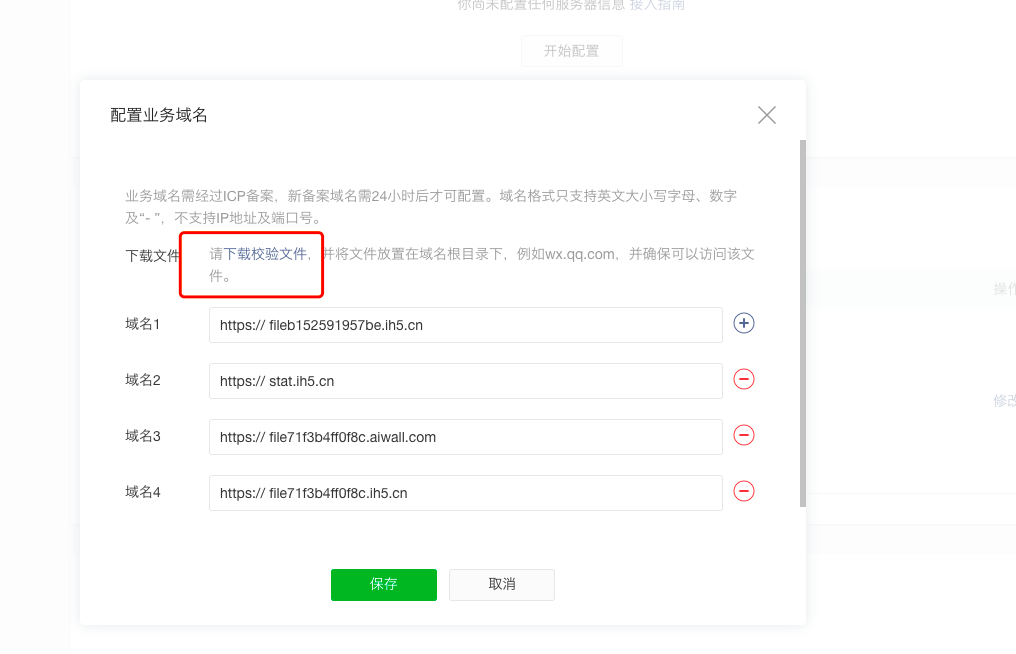
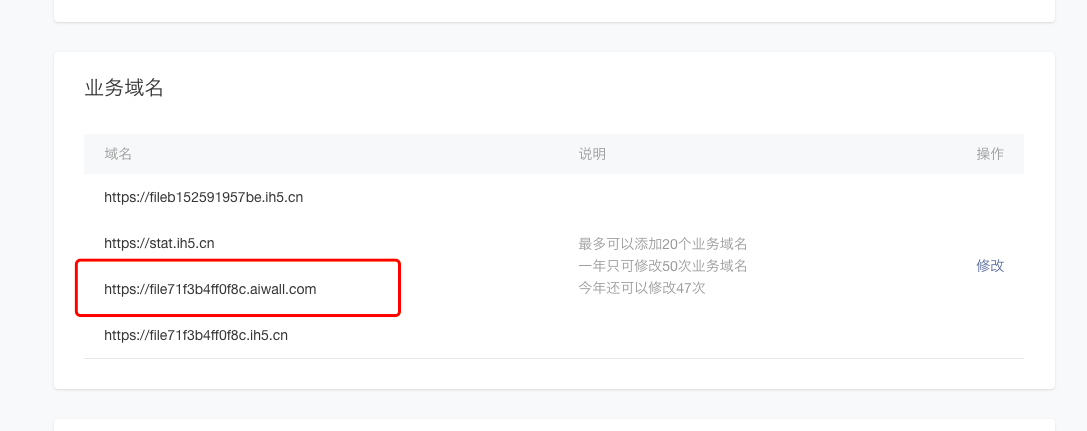
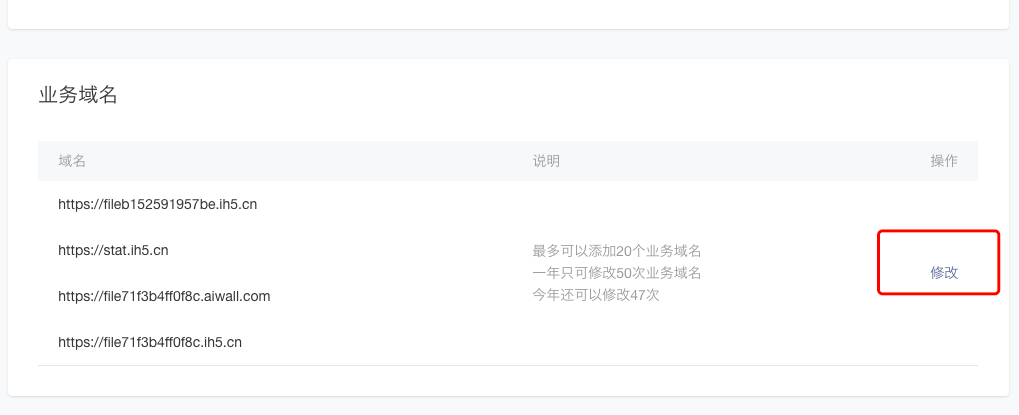
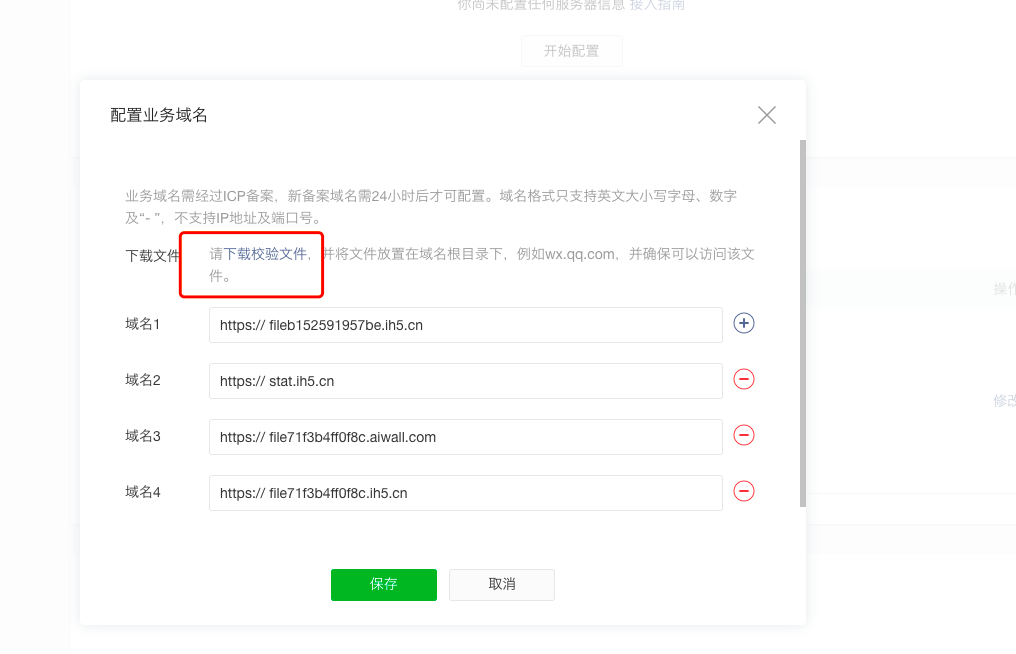
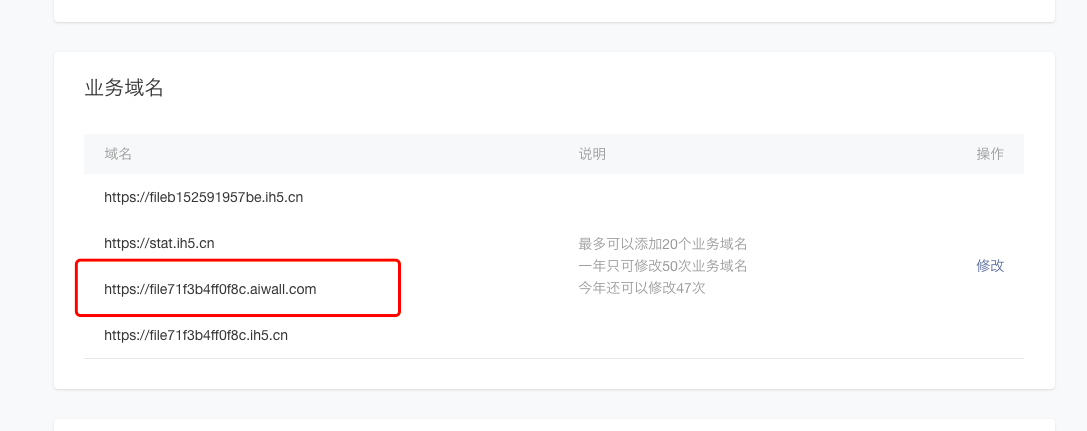
2下载配置文件,在业务域名下点击修改,进入配置页面下载配置文件


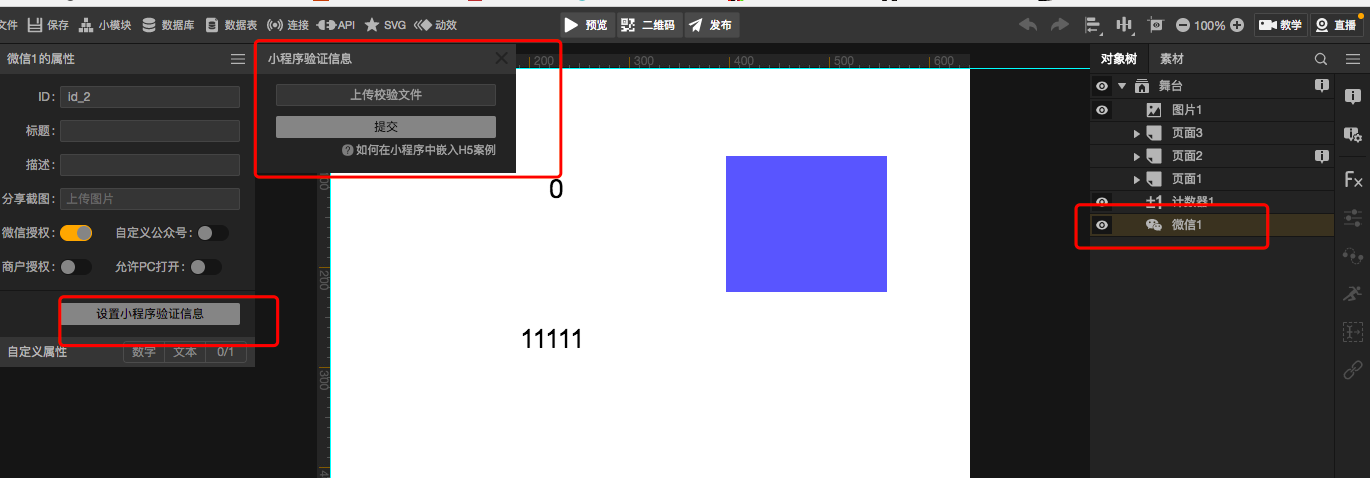
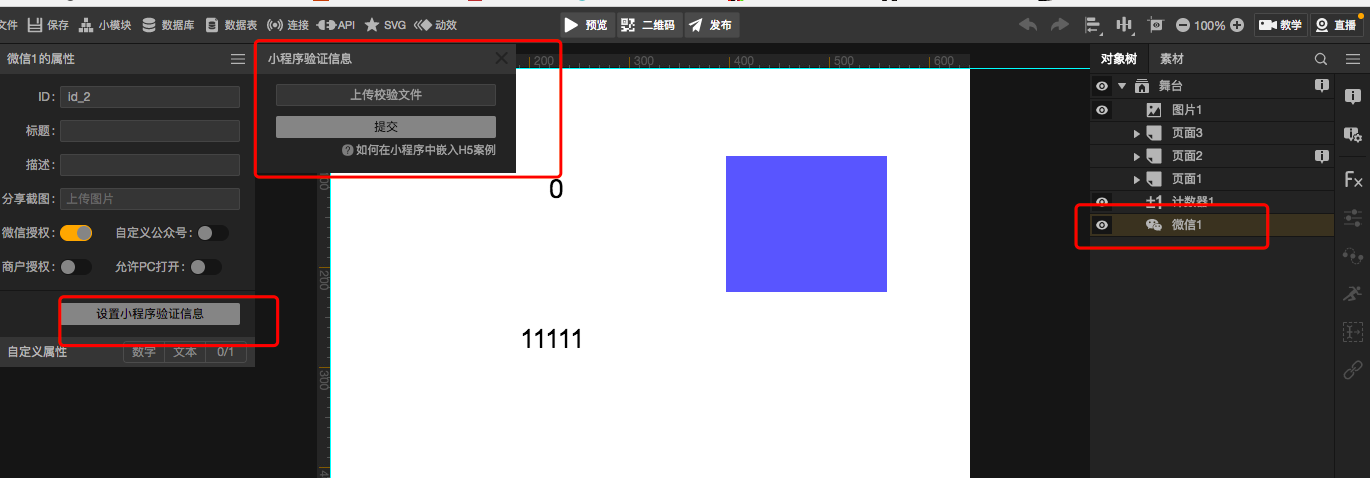
3在ih5工具里面,上传校验文件

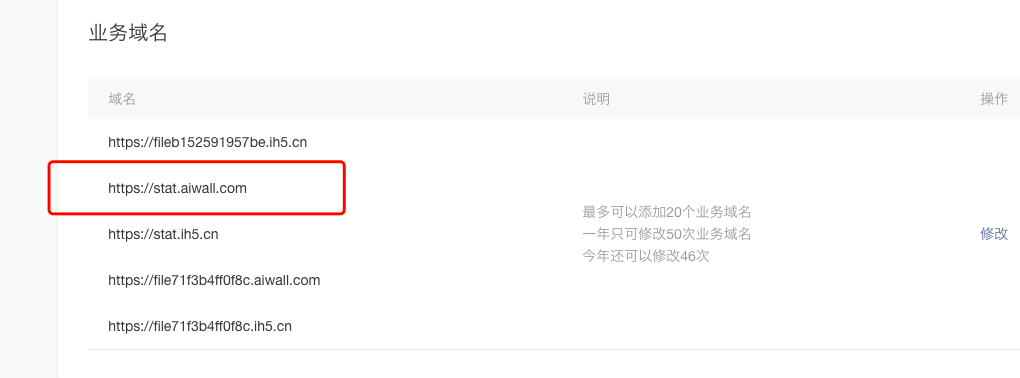
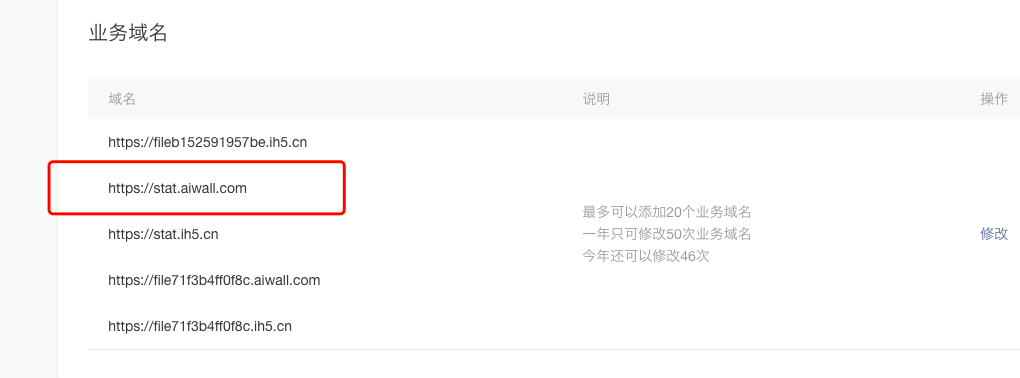
4工具上上传完校验文件后,即可在小程序设置业务域名,业务域名必须设置为案例链接,否则无法在小程序打开(若使用aiwall域名则配置stat.aiwall.com 若使用iamh5.cn则设置stat.iamh5.cn)



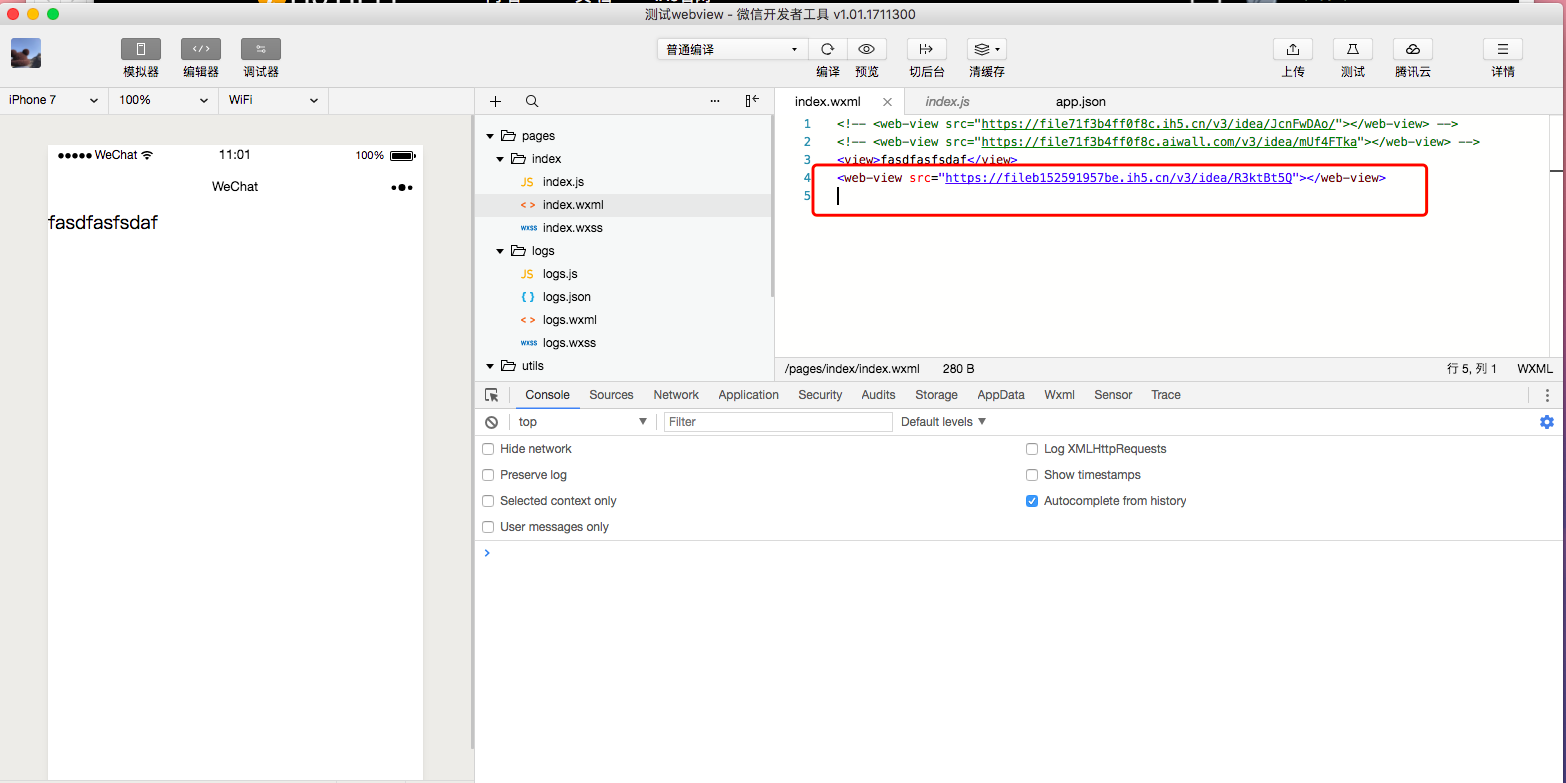
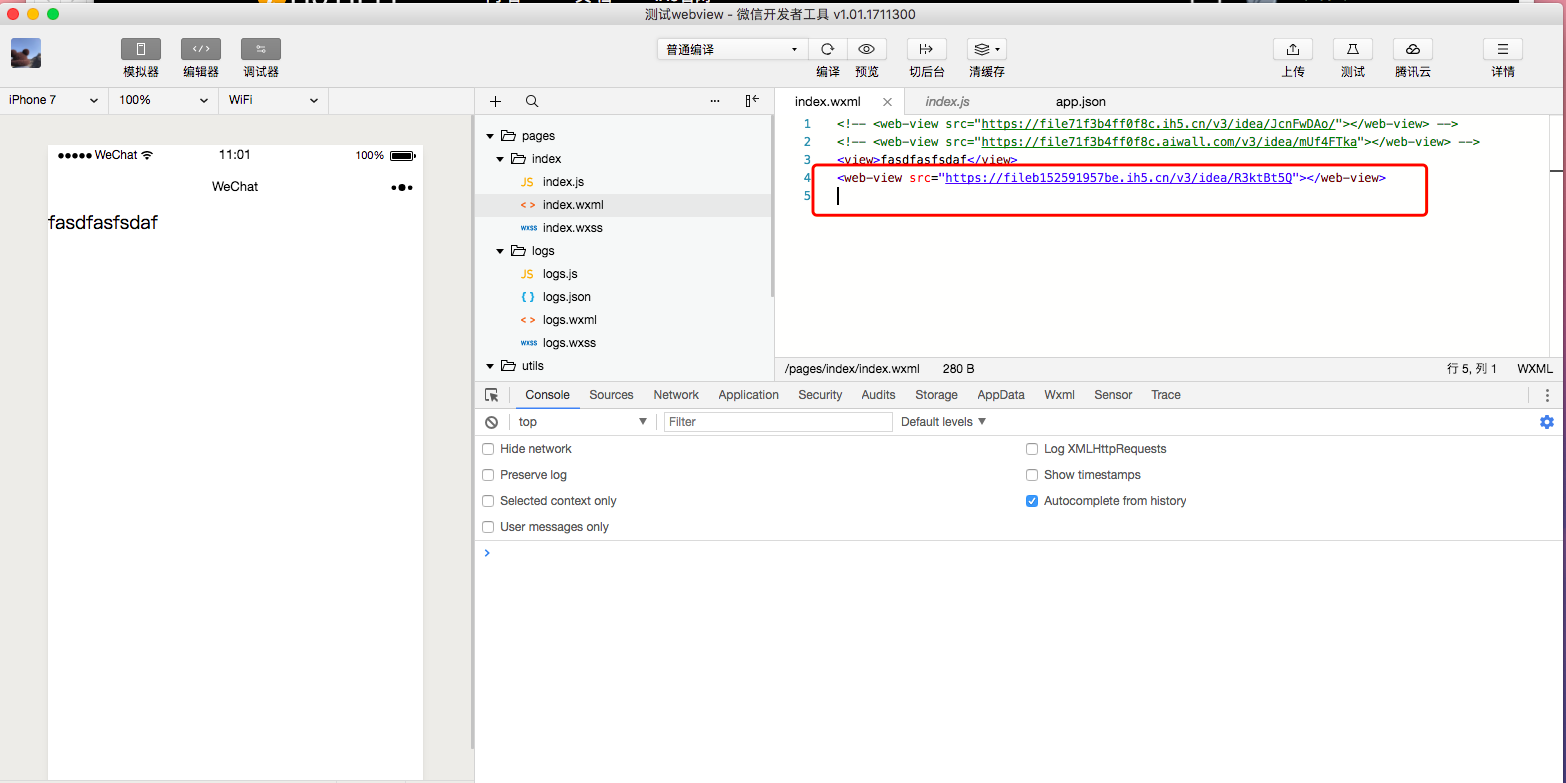
5在小程序使用web-view嵌入ih5链接

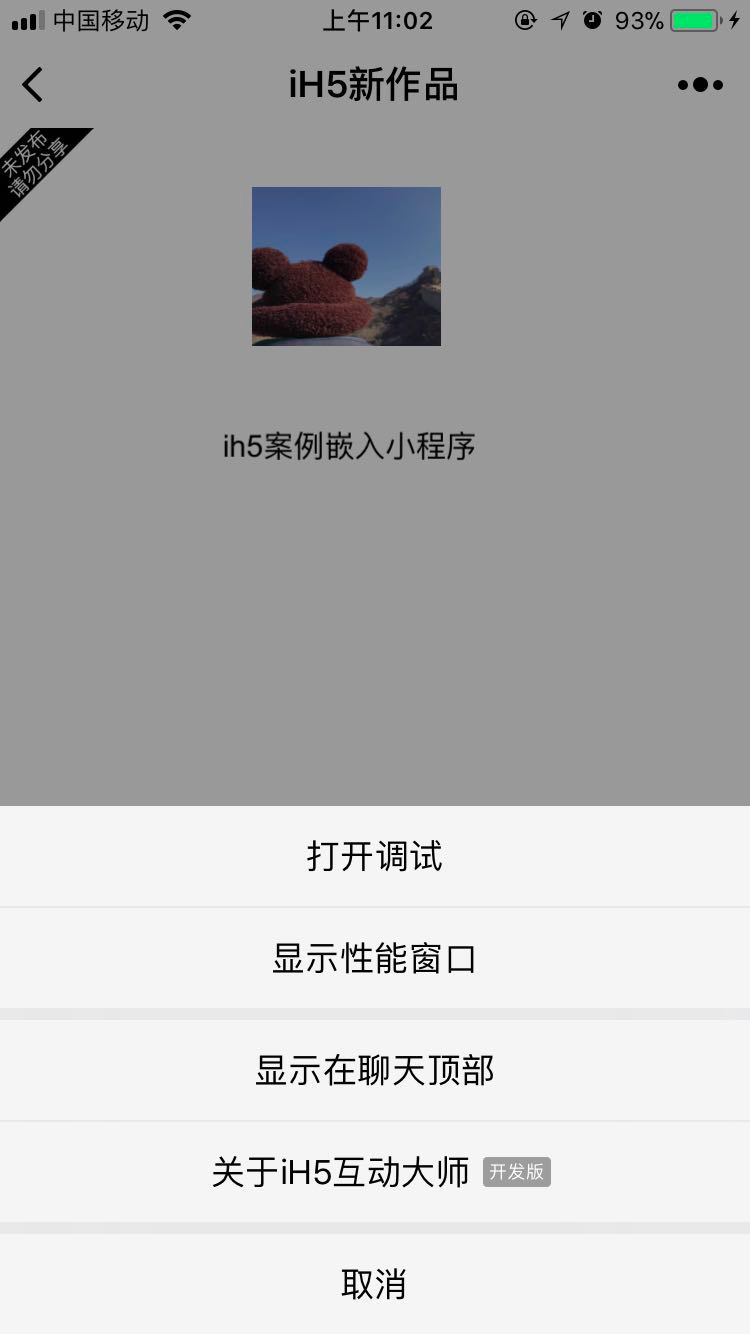
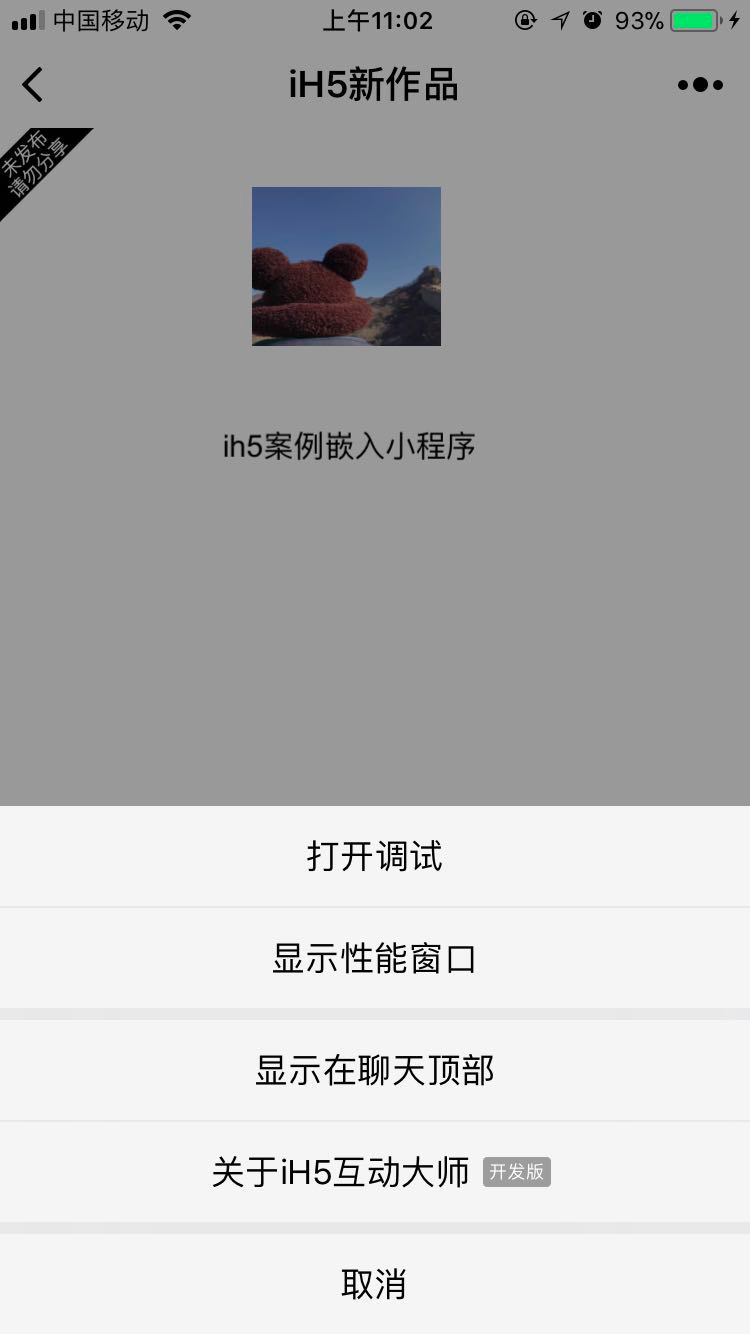
效果如下:

免费咨询热线027-81331413
发布时间:2020-11-06 浏览:2489
1首先先申请小程序,登陆小程序后--设置--开发设置

2下载配置文件,在业务域名下点击修改,进入配置页面下载配置文件


3在ih5工具里面,上传校验文件

4工具上上传完校验文件后,即可在小程序设置业务域名,业务域名必须设置为案例链接,否则无法在小程序打开(若使用aiwall域名则配置stat.aiwall.com 若使用iamh5.cn则设置stat.iamh5.cn)



5在小程序使用web-view嵌入ih5链接

效果如下: