微信小程序已经开放了,大家最关心的就是如何能迅速学会如何开发微信小程序了。如果想开发小程序,就得先学会一套微信特制的开发语言。虽然微信官方提供了一份十分详细的开发文档,但是对很多没有技术基础的人来说太过复杂,通读和学习也需要大量的时间。
为了让大家尽快学会微信小程序开发,这里整理出一个省时省力的开发方法,即使不懂代码不懂技术,通过简单拖拽组件搭建微信小程序,然后将代码打包下载后对接到开发者工具即可。赶紧一起来看看怎么用吧!
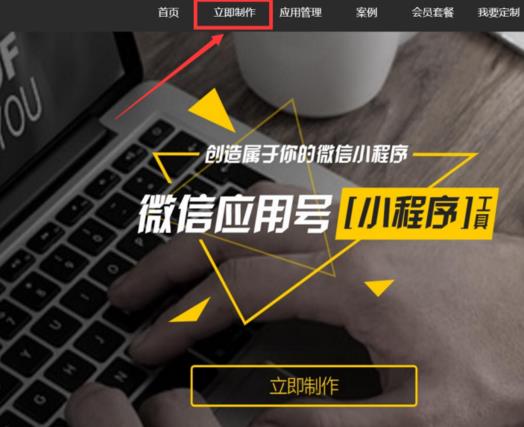
1、登录即速应用官网,点击上方首页菜单的“立即制作”,即可开始进行制作。

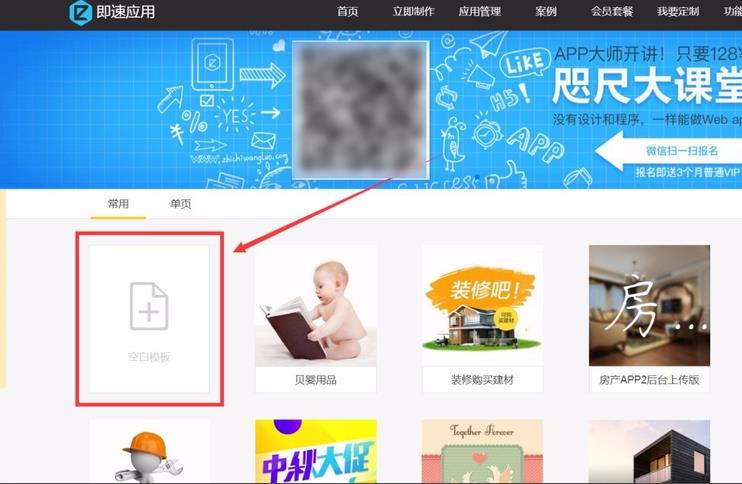
2、选择“空白模板”,进行自由创作。如果想节省时间,也可以选择主题模板进行快速制作。

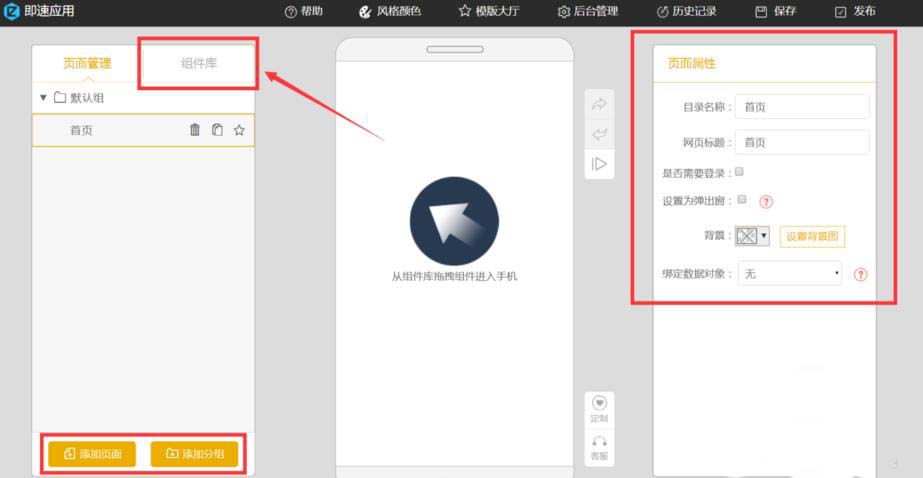
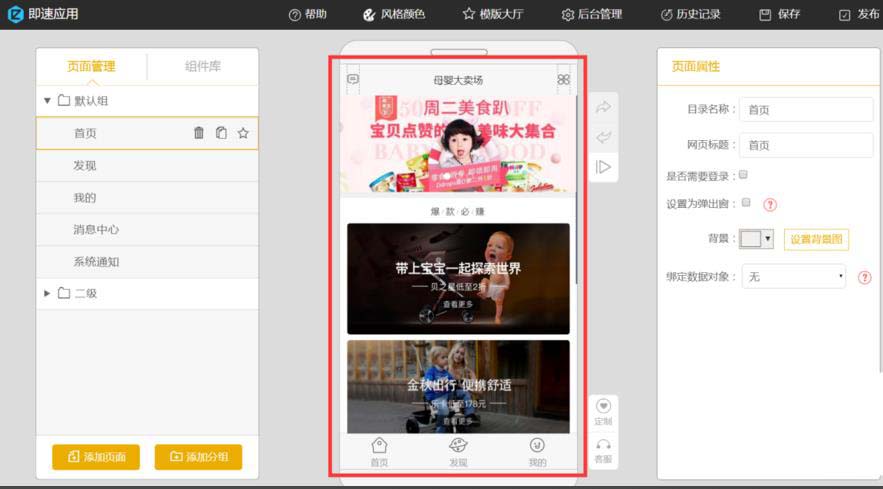
3、进入制作界面后,可以看到页面分组和页面属性。点击“组件库”,开始搭建页面。

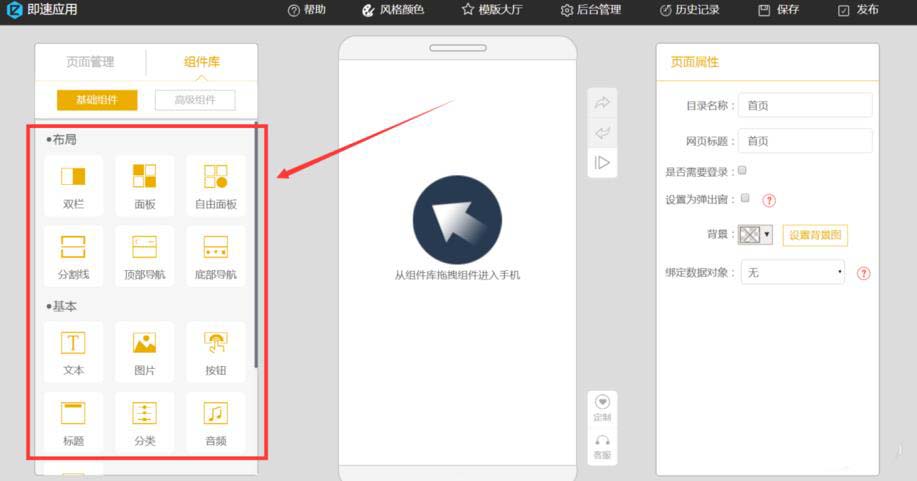
4、根据自己的需求选择组件以搭建页面,每个组件的文案和图片都是可以自己编辑的。

5、即速应用有很多可供选用的组件。比如用于布局的双栏组件、面板组件、顶部导航组件和底部导航组件。还有一些可以实现更多复杂功能的高级组件,比如动态列表组件、动态容器组件、自定义表单组件、个人中心组件。

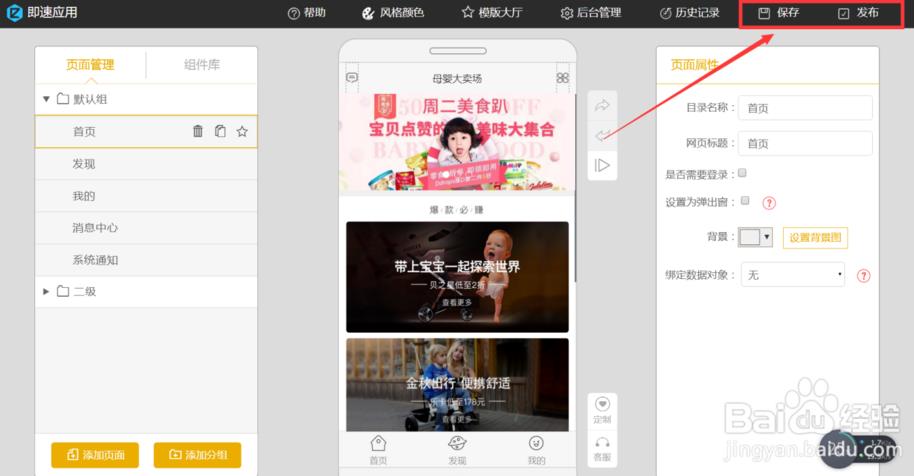
6、把每个页面都编辑好,并做好页面之间的跳转,确保逻辑无误。全部做好之后,点击右上角的“保存”,然后点击“发布”。若是制作过程中想要找回之前的版本,只需要去历史记录中回复既可。

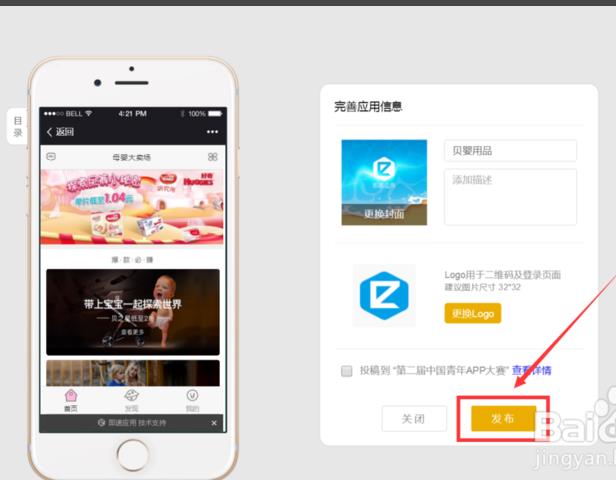
7、跳转页面后,再次点击“发布”,即可生成。

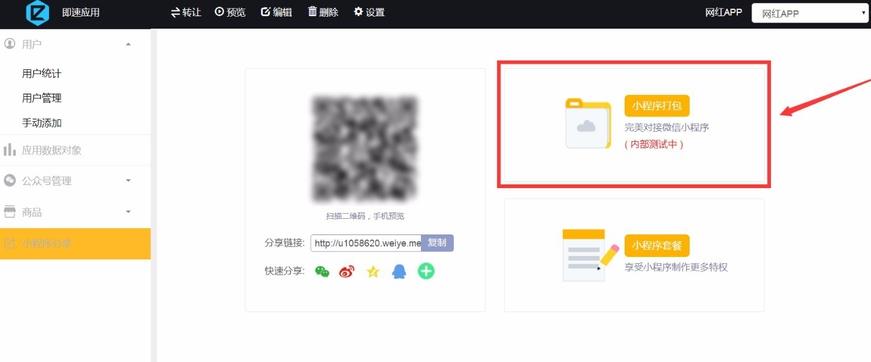
8、点击“小程序打包”,生成小程序的代码。打包下载之后,就可以直接上传到微信官方后台的开发者工具里,即可完美对接小程序。

9、其实制作微信小程序并没有这么难。如果有一定的技术基础,可以去仔细研究微信小程序的开发文档;如果不懂技术,只要熟练掌握「即速应用」中的各种组件的搭配和运用,也一样可以轻松制作出符合自己需求的微信小程序样式。小程序这个基于微信的应用生态,将会打破传统的原生App模式。如果想要在用户的手机上占有一席之地的话,制作微信小程序也许是更好的选择。
