小程序使用iconfont可以减少图片,加快小程序加载速度,使用后图标可以像文字一样改变大小和颜色
1. 找到需要图标添加入库

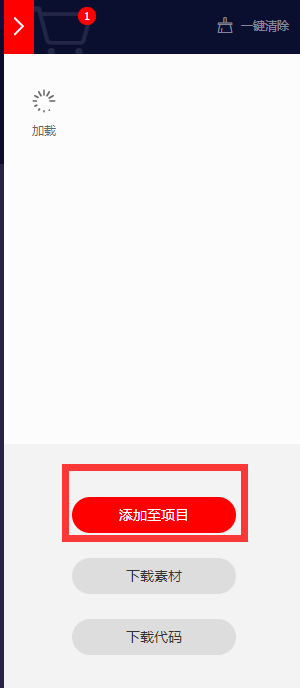
2. 点击购物车, 添加至项目, 如果没有项目,新增一个项目

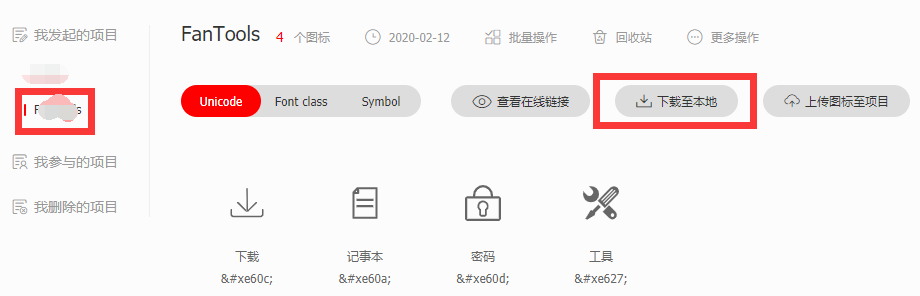
3. 点击图标管理->我的项目, 选择对应的项目, 下载至本地

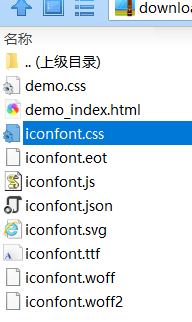
4. 解压下载的压缩包, 找到iconfont.css文件,并直接修改后缀名为 iconfont.wxss

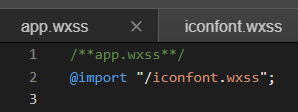
5. 将修改后的文件复制到小程序项目的根目录,并在app.wxss里引用 @import "/iconfont.wxss";

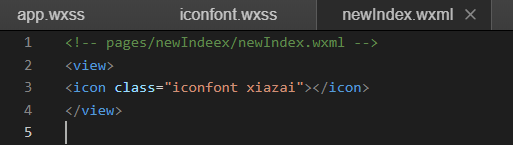
6. 在wxml文件里使用 ,class里的规则是 iconfont固定,后面是你想要使用的icon的名称

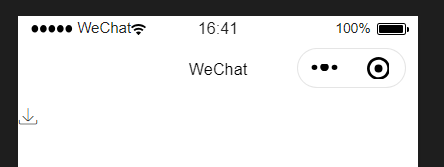
结果

使用iconfont后可以像文字一样改变大小和颜色, 而且加载速度快,不需要使用图片
